UX na małych ekranach – jak projektować strony z myślą o smartfonach?
Smartfony rządzą internetem
Pamiętacie czasy, gdy internet był zarezerwowany tylko dla tych, którzy mieli dostęp do komputera stacjonarnego? Cóż, te czasy dawno minęły. Dziś smartfony stały się niekwestionowanymi królami cyfrowego świata. Według najnowszych statystyk aż 73% użytkowników internetu korzysta z tych małych, ale potężnych urządzeń. To nie tylko suche liczby, ale odzwierciedlenie głębokiej zmiany w naszych codziennych nawykach i sposobie interakcji z technologią.
Smartfony towarzyszą nam dosłownie przez cały dzień – od porannej kawy po wieczorne relaksowanie się na kanapie. Za ich pomocą dokonujemy zakupów, rezerwujemy bilety, zamawiamy jedzenie, a nawet zarządzamy naszymi finansami. Stały się też niezbędnym narzędziem pracy w wielu zawodach. To ogromna zmiana, która nie tylko odzwierciedla postęp technologiczny, ale także głęboko wpływa na to, w jaki sposób podejmujemy decyzje, dokonujemy wyborów i wchodzimy w interakcje ze światem wokół nas.
Mobile First – nowy paradygmat projektowania
W obliczu tych przemian część projektantów zaczęła stosować strategię Mobile First. Oznacza ona, że process tworzenia strony internetowej zaczyna się od wersji mobilnej, a dopiero później dostosowuje się ją do większych ekranów i rozdzielczości. To odpowiedź na rosnącą zależność od urządzeń mobilnych i zmieniające się potrzeby użytkowników.
Kluczową ideą Mobile First jest skoncentrowanie się na najważniejszych funkcjach i treściach, które są niezbędne z perspektywy użytkownika mobilnego. W praktyce oznacza to, że projektanci muszą bardzo dokładnie przemyśleć, które elementy są kluczowe, a które mogą zostać dodane lub rozszerzone w bardziej zaawansowanych wersjach na większe ekrany. Przykładami mogą być uproszczone menu nawigacyjne, większe przyciski dostosowane do obsługi dotykowej czy zoptymalizowane obrazy i multimedia dla szybszego ładowania strony.
Takie podejście przynosi wiele korzyści. Przede wszystkim, skupienie się na wersji mobilnej zapewnia lepszą dostępność i użyteczność na urządzeniach, które dominują w codziennym użytkowaniu internetu. Strony zaprojektowane z myślą o Mobile First oferują lepsze doświadczenie użytkownika (UX), co przekłada się na dłuższy czas spędzany na danej stronie i wyższą konwersję. Dodatkowo, zoptymalizowane pod kątem mobilnym strony powinny szybko się ładować, co jest kluczowe, biorąc pod uwagę, że użytkownicy zazwyczaj porzucają strony, które nie wczytują się w kilka sekund.
Badania pokazują, że Mobile First Design wpływa również pozytywnie na pozycjonowanie i widoczność w wynikach wyszukiwania. Google i inne wyszukiwarki preferują strony przyjazne dla urządzeń mobilnych, co jest szczególnie istotne w kontekście SEO i pozyskiwania nowych użytkowników.
Wyzwania podejścia Mobile First
Chociaż Mobile First Design ma wiele zalet, wiąże się też z pewnymi wyzwaniami. Głównym problemem jest ograniczona przestrzeń ekranów mobilnych, co wymaga uproszczenia interfejsu i zmniejszenia ilości treści. To może skutkować brakiem niektórych funkcji lub informacji dostępnych w wersji desktopowej, co może nie spełniać oczekiwań użytkowników korzystających z laptopów i komputerów stacjonarnych.
Kolejny problem dotyczy kwestii funkcjonalności. Urządzenia mobilne różnią się od komputerów stacjonarnych nie tylko rozmiarem ekranu, ale także możliwościami sprzętowymi i sposobem interakcji (dotyk vs. klawiatura i mysz). Projektowanie stron z myślą o Mobile First może ograniczać możliwość wykorzystania zaawansowanych funkcji dostępnych na desktopach, takich jak skomplikowane interakcje, moduły kreatywne czy efekty wizualne.
Ponadto, różnice w możliwościach sprzętowych i systemowych między różnymi modelami smartfonów mogą utrudniać stworzenie uniwersalnej, spójnej wersji strony dla wszystkich urządzeń mobilnych. To z kolei prowadzi do wyzwań związanych z zarządzaniem treścią i jej dostosowywaniem do różnych rozdzielczości ekranów.
Responsive Web Design (RWD) ma na celu zapewnienie, że strona będzie wyglądać dobrze na każdym urządzeniu. W praktyce jednak może to wymagać znacznych nakładów pracy w celu dopasowania treści i designu do różnych wymiarów ekranów. To z kolei może prowadzić do zwiększenia czasu i kosztów projektowania, a także do komplikacji w procesie utrzymania i aktualizacji strony, szczególnie gdy pojawiają się nowe urządzenia i rozdzielczości.
Responsive Design vs. Mobile First
Różnice pomiędzy Mobile First a Responsive Design wyraźnie ujawniają się w kolejności i sposobie projektowania. W Mobile First, jak sama nazwa wskazuje, priorytetem jest urządzenie mobilne. Projektowanie rozpoczyna się od stworzenia interfejsu na małe ekrany, a następnie rozwija się go w kierunku większych rozdzielczości.
Natomiast Responsive Design zakłada jednoczesne projektowanie strony tak, aby była ona elastyczna i dostosowywała się do różnych rozmiarów ekranów – od mobilnych po desktopowe. Ogólnie rzecz biorąc, Mobile First jest często stosowane w aplikacjach mobilnych i stronach internetowych, gdzie interakcja użytkownika jest kluczowa, na przykład w bankowości online czy e-commerce. Responsive Design znajduje zastosowanie w bardziej informacyjnych, treściowych witrynach, gdzie elastyczność prezentacji treści na różnych urządzeniach jest najważniejsza.
Kiedy stosować Mobile First, a kiedy Responsive Design?
Wybór pomiędzy Mobile First a Responsive Design zależy od specyfiki danego projektu i jego wymagań. Jeśli tworzysz stronę, gdzie doświadczenie użytkownika mobilnego jest priorytetem, taką jak aplikacja bankowa czy sklep internetowy, Mobile First będzie najlepszym rozwiązaniem. Pozwoli to zapewnić optymalną użyteczność i konwersję na urządzeniach mobilnych, które dominują w dzisiejszym świecie.
Z kolei, jeśli tworzysz stronę o charakterze informacyjnym, gdzie elastyczność prezentacji treści na różnych urządzeniach jest kluczowa, Responsive Design będzie lepszym wyborem. Przykładem mogą być serwisy branżowe, portfolio artystów czy blogi.
Niezależnie od tego, na jakie podejście się zdecydujesz, pamiętaj, że projektowanie stron internetowych w dzisiejszych czasach to nie tylko kwestia techniczna, ale przede wszystkim dbałość o doświadczenie użytkownika. Strony, które szybko się ładują, są intuicyjne i łatwe w nawigacji na małych ekranach, zapewniają lepsze wrażenia użytkownikom. A to przekłada się na wymierne korzyści, takie jak dłuższy czas spędzany na stronie, większa skłonność do konwersji i wyższa pozycja w wynikach wyszukiwania.
Jak wdrożyć Mobile First w praktyce?
Jeśli zdecydujesz się na strategię Mobile First, oto kilka praktycznych wskazówek, jak wdrożyć ją w życie:
-
Prostota i minimalizm: Skoncentruj się na najważniejszych funkcjach i treściach, eliminując wszystko, co zbędne. Pamiętaj, że na małych ekranach przestrzeń jest ograniczona.
-
Responsywny design: Zaprojektuj stronę tak, aby płynnie dostosowywała się do różnych rozmiarów ekranów. Wykorzystaj techniki RWD, takie jak elastyczne siatki, płynne obrazy i media queries.
-
Optymalizacja obrazów i multimediów: Zadbaj o zoptymalizowanie rozmiaru i kompresji obrazów oraz innych elementów multimedialnych, aby strona szybko się wczytywała na urządzeniach mobilnych.
-
Intuicyjna nawigacja: Uproszcz menu i ułóż elementy interfejsu w taki sposób, aby były one łatwo dostępne i intuicyjne w obsłudze na małych ekranach.
-
Testy i optymalizacja: Regularnie testuj stronę na różnych urządzeniach mobilnych i wprowadzaj niezbędne optymalizacje. Zwróć uwagę na takie aspekty, jak czytelność, łatwość obsługi gestami i responsywność.
-
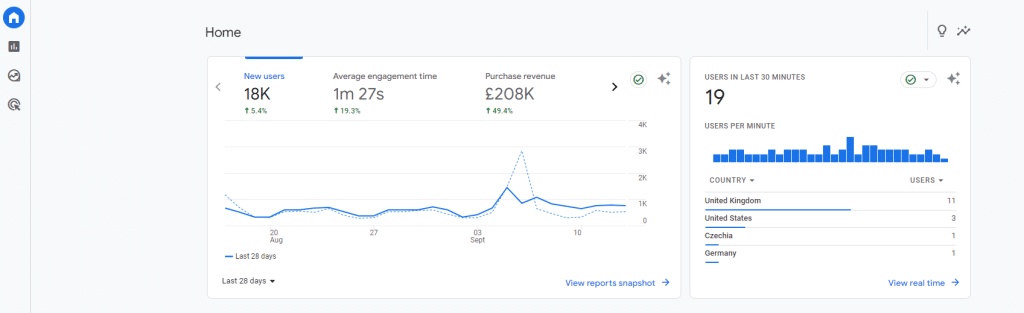
Analityka i dane użytkowników: Analizuj dane dotyczące zachowań użytkowników mobilnych i wykorzystuj te informacje do ciągłego ulepszania strony.
Pamiętaj, że wdrożenie podejścia Mobile First to nie tylko kwestia techniczna, ale także strategiczna decyzja, która przynosi szereg korzyści. Skupienie się na doświadczeniu użytkownika mobilnego to klucz do sukcesu w dzisiejszym cyfrowym świecie.
Chcesz dowiedzieć się więcej na temat projektowania stron internetowych z myślą o urządzeniach mobilnych? Zajrzyj na stronyinternetowe.uk – tam znajdziesz więcej porad i inspiracji.