
Responsive Web Design w pigułce – najważniejsze zasady i inspiracje
Witaj w ekscytującym świecie projektowania responsywnych stron internetowych! Jako projektant stron internetowych, jestem przekonany, że to jeden z najistotniejszych aspektów tworzenia nowoczesnych, atrakcyjnych i funkcjonalnych witryn. Pozwól, że podzielę się z tobą moimi przemyśleniami na ten temat.
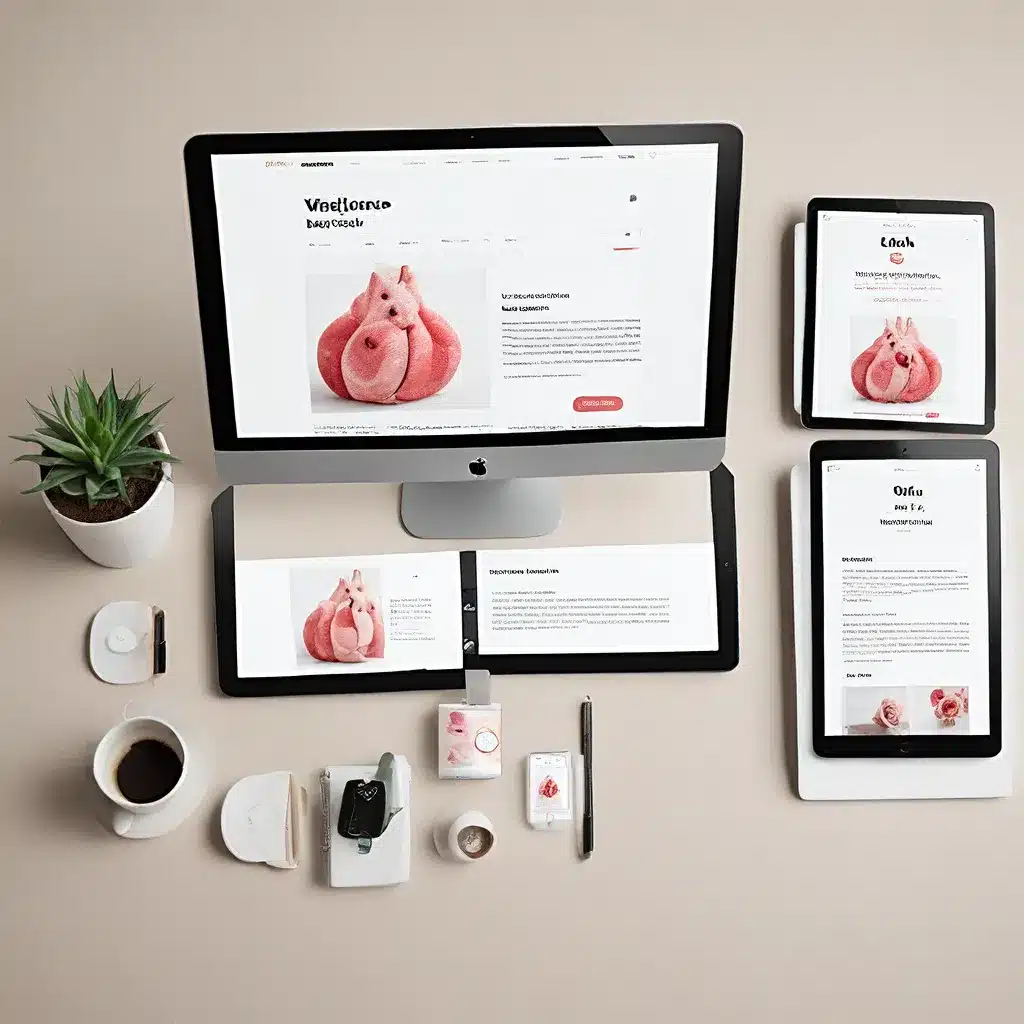
Zacznijmy od samego początku – czym jest responsive web design (RWD)? W skrócie, to podejście do projektowania stron internetowych, które pozwala im płynnie dostosowywać się do różnych rozmiarów ekranów, od smartfonów po monitory 4K. Dzięki temu użytkownicy mogą cieszyć się doskonałym doświadczeniem na każdym urządzeniu.
Pamiętam, jak kilka lat temu musiałem zmagać się z tym wyzwaniem. Klienci chcieli, żeby ich strony wyglądały i działały świetnie zarówno na komputerach, jak i smartfonach. Ale wtedy responsive design był jeszcze stosunkowo nową koncepcją, a narzędzia do jej wdrażania dość niedoskonałe. Dzisiaj, na szczęście, sytuacja wygląda zupełnie inaczej.
Podstawową zasadą responsywnego projektowania jest elastyczność. Kluczowe elementy strony, takie jak układ, typografia i grafika, muszą być zaprojektowane w taki sposób, aby płynnie dostosowywały się do różnych rozmiarów ekranów. Zamiast sztywnych układów, należy stosować elastyczne siatki i układy oparte na procentach czy jednostkach relatywnych, a nie stałych pikselach.
Responsywność można osiągnąć na wiele sposobów, na przykład poprzez użycie mediów CSS, elastycznych obrazów i filmów lub techniki „mobile-first”. Ważne, aby dokonać dogłębnej analizy użytkowników i urządzeń, na których będzie wyświetlana strona, a następnie zaprojektować ją z myślą o tych potrzebach.